Ne işe yarar ?
Önemli Görüp Seçtiğiniz Konuları tüm sayfalarda gösterir ve sitenize gelen misafirler daha fazla kalmasını sağlar.
Nasıl Yapılır ?
Admin KP --> Şablonlar&Stiller --> Şablonlar --> Temanızın Templatesi --> Header Şablonları --> header
En Altına bu kodu ekleyin;
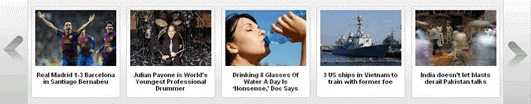
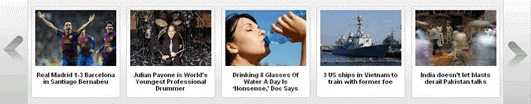
Caps:

Alıntıdır
konu karanlık-61 e aittir..
Önemli Görüp Seçtiğiniz Konuları tüm sayfalarda gösterir ve sitenize gelen misafirler daha fazla kalmasını sağlar.
Nasıl Yapılır ?
Admin KP --> Şablonlar&Stiller --> Şablonlar --> Temanızın Templatesi --> Header Şablonları --> header
En Altına bu kodu ekleyin;
Kod:
<marquee behavior="alternate">
<a href="Konu Urlsi-1"><img src="Resim Urlsi-1" width="151" height="171" border="0" alt="" /></a>
<a href="Konu Urlsi-2"><img src="Resim Urlsi-2" width="151" height="171" border="0" alt="" /></a>
<a href="Konu Urlsi-3"><img src="Resim Urlsi-3" width="151" height="171" border="0" alt="" /></a>
<a href="Konu Urlsi-4"><img src="Resim Urlsi-4" width="151" height="171" border="0" alt="" /></a>
<a href="Konu Urlsi-5"><img src="Resim Urlsi-5" width="151" height="171" border="0" alt="" /></a>
<a href="Konu Urlsi-6"><img src="Resim Urlsi-6" width="151" height="171" border="0" alt="" /></a>
<a href="Konu Urlsi-7"><img src="Resim Urlsi-7" width="151" height="171" border="0" alt="" /></a>
<a href="Konu Urlsi-8"><img src="Resim Urlsi-8" width="151" height="171" border="0" alt="" /></a>
</marquee></center>Caps:

Alıntıdır
konu karanlık-61 e aittir..







